栈区(stack)
由编译器自动分配和释放,存放函数的参数值,局部变量的值等。其他操作类似于数据结构中的栈。
堆区(heap)
一般有程序员分配和释放,若程序员不释放,程序结束后可能有OS回收。它和数据结构中的堆不是一回事,分配方式类似于链表。
全局区(静态区static)
全局变量和静态变量存储在这一区域,初始化的全局变量和静态变量在这一区域,未初始化的全局变量和未初始化的静态变量在相邻的另一区域。程序结束后由系统释放。
文字常量区
常量字符串存放在这一区域。程序结束后由系统释放。
程序代码区
存放函数体的二进制代码。
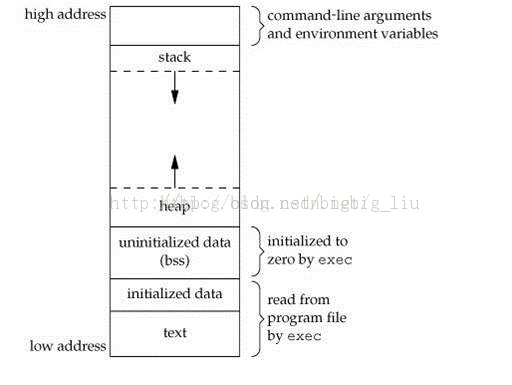
进程内存分配图
| 高地址
低地址 | 段区名 | 解释 | 内容 |
| stack | 栈:局部变量 | 1、在函数内部定义的局部变量(非static型) 2、中断发生时存放的运行环境 | |
| room | 增长空间:堆向上长,栈向下长 | 堆和栈动态变化的空间, 1、堆从低地址向上动态增长 2、栈从高地址向下动态增长 | |
| heap | 堆:动态分配的内存空间 | 1、程序运行时动态分配的空间,如malloc函数,new等 2、动态释放,如free函数,delete等 | |
| other | 其他 |
| |
| .bss | 未初始化的全局变量区 | 函数外部定义的(全局变量),如 1、 int I; 2、 static int j; | |
| .data | 已初始化的全局变量区 | 1、函数外定义的:static int i = 0; 2、函数内部定义的:static int j;//编译器自动初始化为0 | |
| .text | 可执行文件 | 1、程序代码,即当前CPU的二进制机器码 2、常量,如const char msg[]=”hello world\n” |
注:
1、单片机,可执行文件一般没必要加载到内存中,也就不存在.text段。
2、对于多任务系统来说,一个进程的内存分配往往是动态的,因此堆区实际地址空间可能不连续。
3、栈区作为存放局部变量的区域,往往可以设置其最大大小,运行时超出定义大小则会产生越界错误(段错误的一种)。
4、text段在内存中映射为只读,data和bss是可读可写的。
5、data段和bss段属于静态内存分配。data是初始化过的,bss是未初始化的。
6、stack保存在函数的局部变量(不包含static声明的变量)、参数以及返回值。
7、传入的参数和局部变量都在栈顶分布,随着子函数的增长向下增长。
8、函数的调用地址(函数运行代码),全局变量,静态变量分配载内存的低地址上,而malloc分配的堆在这些内存之上,并向上增长。
unix系统进程内存占用示意图

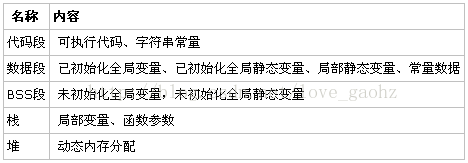
代码段内容表

参考:
https://blog.csdn.net/hitman_cs/article/details/70599071
https://blog.csdn.net/qq792326645/article/details/49783347
https://blog.csdn.net/love_gaohz/article/details/41310597